Bleeding edges
Når et element skal gå fra kan til kant i nettleseren

Noen ganger så lager UX elementer som skal bryte ut av en fast bredde og gå helt fra kant til kant i nettleseren. Det ser ofte bra ut men er ikke alltid like lett å kode. Her kommer jeg med et gammelt triks fra ermet som kan løse det.
For noen år tilbake jobbet jeg i et firma hvor vi brukte Bootstrap i nesten alle prosjekter. Som de fleste rammeverk den gang og nå så besto koden ofte av at man har en kontainer som begrenser bredde og sentrerer innholdet i nettleseren. Men noen ganger er det behov for å la et element bryte ut, men pga oppbygning og kanskje CMS så kan man ikke bare avslutte kontaineren, legge inn egen kode, og fortsette kontaineren.
Så tipset mitt her er et gammelt triks jeg har hatt i ermet. Det er ikke ofte jeg har brukt det og derfor har det endt opp i glemmeboka. Derfor skriver jeg dette blogginnlegget slik at jeg har det notert ned et sted.
TranslateX vs absolute
Man kan alltids absolutt posisjonere elementet. Men da mister man ofte begrepet om elementet høyde og må trikse en del for å få øvrige elementer på nettsiden til å plassere seg korrekt slik at det absolutt posisjonerte elementer ikke blir liggende over andre elementer på nettsiden.
Ved å trikse litt med transform, translateX og margins så slipper man disse tingene. Hvertfall i dette tilfellet.
Eksempel
Se eksempelet live på Codepen.io.
HTML
<div class="container">
<div class="wrapper">
<div class="container">
<p>"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
</div>
</div>
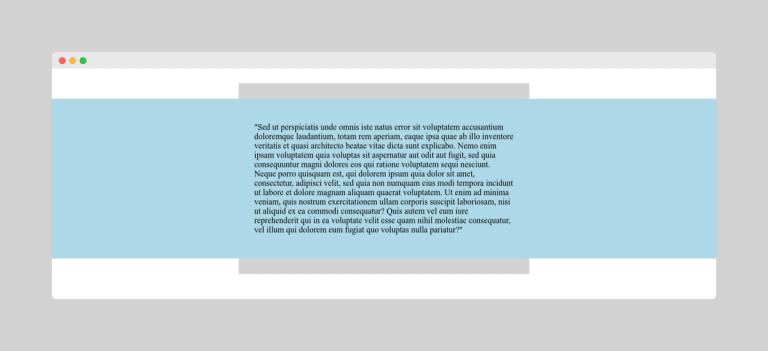
</div>I HTML-en har vi to elementer; container og wrapper. Container begrenser bredde og plasserer innholdet i senter av nettleseren. Typisk slik som de fleste rammeverk har. Wrapper bryter ut av container og strekker seg fra kant til kant i nettleseren. Innerste container sørger for at innholdet innenfor wrapper får riktig bredde og legger seg i sentrert i nettleser.
CSS
.container {
width: 500px;
margin: 0 auto;
}
.wrapper {
margin: 0 50%;
transform: translateX(-50%);
width: 100vw;
}De tre hovedparameterne er for wrapper; margin, width og transform. Disse tre gjør at elementet bryter ut og strekker seg fra kant til kant i nettleseren.
Se eksempelet mitt på Codepen.io hvor jeg har lagt på litt padding og farger for å skille de ulike elementene litt fra hverandre.